こんにちは、つじぼう(@ahina)です。
みなさんのお使いのPCは何を使っていますか?
つじぼうは、かれこれ5年Macを使っており、ほとんどWindowsは使っていません。
それでもオフィス系ソフトやコンテンツのチェック用にWindowsが必要になります。
このBlogもレイアウトが崩れていないか時たまチェックするのですが、しばらくしてなかったんですね。
そしたら…
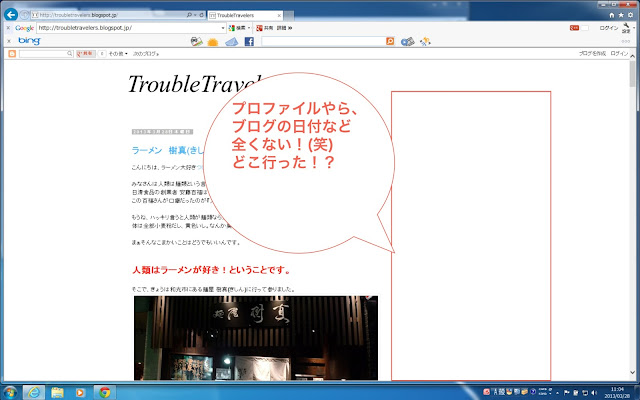
壮大に崩れてるぅ〜Orz
本来あるべき、プロファイルや日記の一覧、アドセンス含めガッツリ消えとるやないですか?
どこ行ったのか?
スクロールしたら…
こんなところに。
もう最後の最後、フッダー近くまで追いやられていました。
ChromeやFireFoxで崩れないのに、IEで崩れるなんて、もうほんとうにIEはこまったちゃんです。
と、言いたい所ですが、原因は別にあるようでした。
IE10でさえbloggerのレイアウトがぶっこわれるからIEオワタなと思ってたら、bloggerのほうで全IEについてIE7相当の表示に変換するコードがあったみたい。rgba()が透過無しに変換されてる時点で気づいてましたしー;
そうそう、クリボウも気になってたんです、このタグ。Blogger 管理画面「テンプレート > HTML の編集」と進むと、head 要素内の最初の方で出てきます。
Blogger ブログのテンプレートに標準的に入っているこのタグは、Internet Explorer(以下 IE) 8、IE 9、IE 10 でページを閲覧したときに、IE 7 で見た場合と同じように表示させるためのもの。
「IE 7 だと崩れなかったのに IE 8 以降ではレイアウトが崩れてしまう…」という場合には重宝する設定ですが、たいていはその逆で、HTML5 や CSS3 対応の新しいブラウザ向きに作られたテンプレートが、IE 7 互換モードでは正しく表示されなくなってしまいます。すでに Blogger 自体も Internet Explorer 7 のサポートを終了していますしね…。
そう、問題はBloggerがIEだと分かると全てIE7と判断してスタイルシートを当てはめてしまう所にあるようです。
なので、このBlogもテンプレート>HTMLの編集>から
<meta content=’IE=EmulateIE7′ http-equiv=’X-UA-Compatible’/>
を削除します。
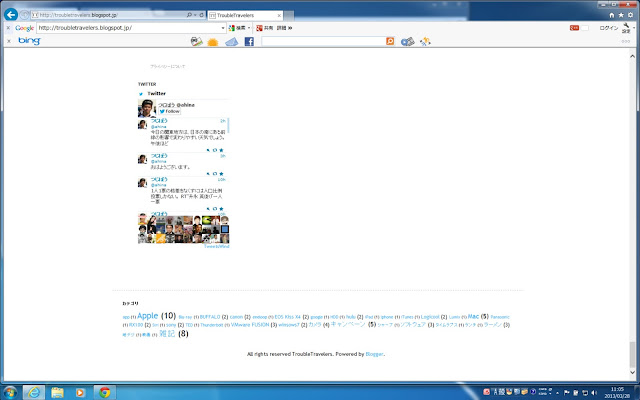
すると、
復活しました〜。
アクセス解析するとやっぱりIEで見ている人が多いみたいので対応は必要ですね。







コメント